A Complete Guide to React Native App Development
16 Apr 21 

A framework that covers multiple platforms yet does not compromise on the speed, efficiency or native feel? Does that sound like a dream? Not anymore. Meet React Native, Facebook’s innovation that makes cross-platform mobile app development a smooth and easy experience.
What is React Native?
So what is this framework that is here to simplify mobile app development?
React Native is an open-source mobile application framework that Facebook released as a follow up to their popular web framework called React.
React Native app development utilizes cross-platform technology, which means you don’t have to create separate apps for iOS and Android. You can create mobile apps in React Native for both platforms with a single codebase. React Native is the first cross-platform framework that delivers multi-platform performance without compromising on the UI UX experience.
Why React Native apps over Hybrid/Native apps?
Native apps are great; they have the best performance. However, native mobile app development is costly because you are looking at building and maintaining two apps; for Android and iOS.
Hybrid apps are less costly because only a single set of code is required for both Android and iOS. But they have limited functionalities and provide poor performance.
React Native apps combine the best of both worlds. They utilize the same UI building blocks as that of native Android and iOS apps and function just like them. But the use of a single Javascript codebase makes React Native app development faster and less expensive.
How does React Native work?
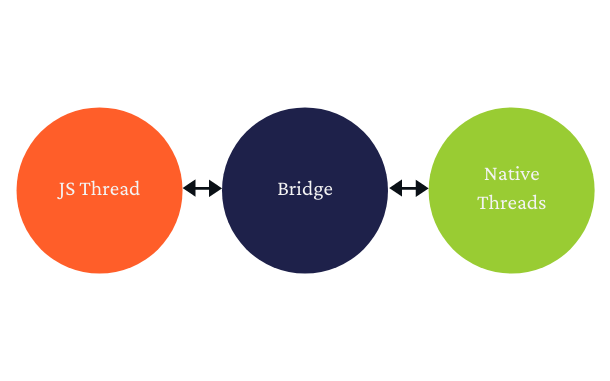
To understand the working of React Native, let us separate it into three parts- the native side, the javascript side, and the bridge.

On the native side, we have the main thread also called the UI thread. This thread is used to implement the UI of native apps in Android or iOS. The UI thread deals with displaying elements of user interface and processing UI events such as press, touch, etc.
On the Javascript side, we have the Javascript thread which is specific to React Native. This thread is where the logic is run, that is, where javascript codes are executed, API calls are made, etc. It determines the structure and features of the UI.
Now, these two threads interact through a bridge, which is the heart of the React Native architecture. The bridge provides asynchronous and two-directional communication between the native and Javascript side. It transfers messages in an optimized and serialized manner.
What makes React Native App Development popular?
The popularity of React Native can be attributed to its futuristic and flexible approach towards app development.
According to statistics, the market of cross platform technology is estimated to grow from $25 billion in 2015 to $81 billion in 2020. Further, Javascript is a popular programming language among developers, and 67% of them use it in their work. So, React Native app development provides a platform where developers can enter into cross-platform technology without learning a new language or skill. This is one main reason for its enthusiastic reception in the developer community.
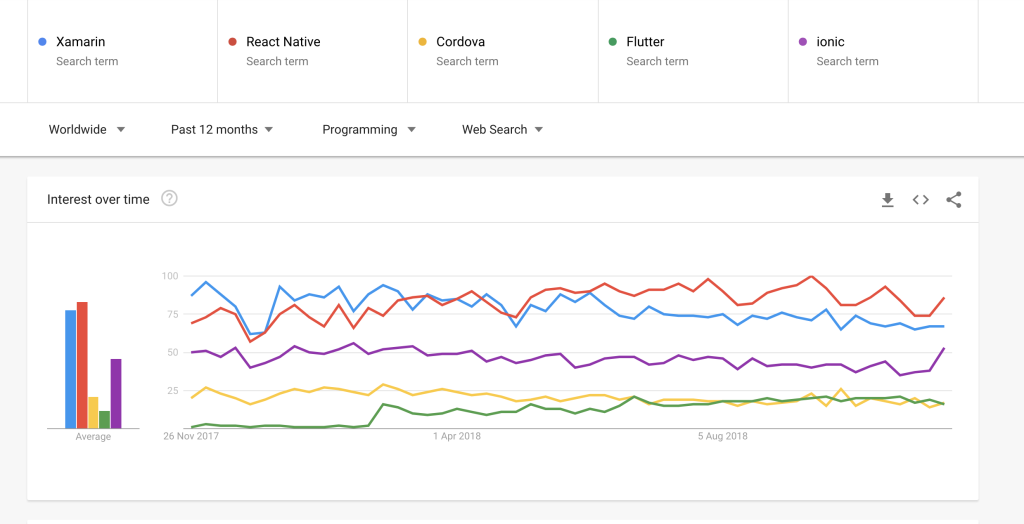
Take a look at this graph showing the different mobile app development frameworks and their popularity over time to understand the acceptance of React Native.
React Native is here to stay. It has stolen the hearts of every mobile app development company worldwide within no time. And it is set to steal more hearts with its fast growth and release of new updates every week, providing developers with solutions for many problems.
From the business perspective, to create a React Native app for businesses is a viable solution as you can develop a high-quality app in a short time. Organizations look for standard apps with good design and flawless performance. Often, the problem that they face is, good quality and high performing apps take more time and cost for development. React Native solves this problem by providing fast and cost-effective solutions without compromising on performance and support.
Top 9 Benefits of React Native App Development
By now, you must almost be sure that React Native is the platform you should choose to bring your app ideas to life. It is cross-platform, cost-effective, has fast development time, and assures high performance. Moreover, it is popular and is being widely accepted as among the top mobile app development frameworks in today’s world.
Let us go through the benefits of React Native app development in detail to reinforce that decision.
1. Code Reusability
Code reusability is the most lucrative benefit of using React Native for mobile app development. About 90% of the code can be reused between both Android and iOS. Amazing, right? React Native achieves this by treating the building blocks as native components and compiling them directly into native languages of respective OS.
Moreover, if a business has a web application written in React, most of its code can be reused to develop its mobile application. Thus, if an organization chooses to approach a React Native app development company for developing its mobile app solution, it will reduce the time and cost of app development to a great extent.
2. Modular Architecture
The modular architecture is the feature that makes up-gradation and updation of React Native applications easy and quick. Here the entire application is separated into blocks called modules that are independent and interchangeable.
This provides flexibility to the development team as they can combine parts of codes written in React Native to parts written in native languages. Also, developers can easily hop on to a project that is halfway due because of the flexibility provided by modular architecture and ease of understanding of the language. Further, the mobile and web APIs can reuse these modules.
3. Third-party Plugin
React Native is a platform that is advancing every day. Due to this, developers might come across a lack of certain components during app development. React Native overcomes this gap by providing access to third-party plugins.
For example, if you are developing an app and want to add Google Maps to its features, React Native allows you to link third-party plugins to access this feature. This provides flexibility and customization to the React Native app development process.
4. Live and Hot Reloading
This is a very sought-after feature of React Native. Both live and hot reloading allows developers to see the changes made in the code real-time on the app screen. It makes React Native app development intuitive, fast, and efficient.
The difference between live reloading and hot reloading is that live reloading reloads the entire application, whereas hot reloading doesn’t. Hot reloading will just patch the changed code and maintain the state of your app. Thus, hot reloading is especially useful while you are working with the UI as you will not lose any of your app states.
5. Community Driven Technology
A great advantage of React Native is the React Native support community. This provides a platform for developers to come together and discuss any issues that they face during app development. They can get help from experts in the community and also find information such as React Native app development tutorials.
Since React Native is an open-source platform, developers can share codes and get recognition for their work. GitHub React Native community is a community where developers can share their new learnings and get an opportunity to collaborate and interact with others. Also, Facebook has an exclusive forum for React Native developers for sharing best practises and solutions.
6. Simple User Interface
The advantage offered by a simple user interface is irreplaceable. React Native excels in this aspect. Rather than giving out a feel of a complicated framework, it reflects a JavaScript library. In mobile app development, having a sequence of actions to follow is essential. With its simplified UI, React Native makes it easy to create the sequence order. Responsive design, effortless user experience, and less loading time are the merits showcased by designs that use React Native.
7. Declarative Programming
A declarative coding style is an approach that focuses on the what rather than the how of programming. This style makes React Native easy to understand and simplifies coding to a large extent. It makes codes easy to read and understand. By just looking at a code, a developer can understand everything about it. So it’s easy for developers who migrate to an existing project to quickly grasp everything about the project from the code itself.
8. Ready-made Solutions and Libraries
A feature that leverages the app development process in React Native is the availability of ready-made solutions and libraries. They greatly simplify mobile app creation and are available for free. Let’s take a look at a few examples to further understand their usefulness. Testing tools like Chai and Mocha help developers create codes that are free from bugs. Redux is another ready-made library that facilitates state management during code development.
9. Increased App Stability
Thanks to the role of React Native in simplifying data binding, the developed apps show more stability and reliability. The data binding takes an approach such that the changes made on child components do not reflect on the parent component. The parent component remains secure, making the apps more dependable. Before applying updates to objects, developers have to change their states. Thus, only permitted components can be updated.
What are the Cons of React Native App Development
Nothing is perfect. And that applies to React Native as well.
Although React Native app development is widely used and accepted, there are certain disadvantages to the platform. Reviews from developers say that it isn’t the best choice for developing all types of mobile applications. So what are the cons of this platform? Let us take a look.
1. A Developing Platform
Since React Native is a developing platform growing at a fast pace, it releases frequent updates. As each update brings several changes, the developers are required to frequently update the apps. If an app is left un-updated for a few months, then it will face several issues and not work properly.
2. Not Competent With Native Development
In some situations, React Native simply fails to offer a performance that is comparable to native app development. This problem is mostly faced with long lists. Instagram photos, tweets, Facebook posts are examples of lost lists. Implementing complicated lists with React Native is difficult. Further, writing code entirely in React native is still a challenge. For components that are not compatible with React Native, native coding has to be done additionally.
3. More Initialization Time
Since React Native uses a JavaScript thread, it takes more time to initialize. Even for high-end devices, this issue persists. Initializing the runtime before it can render for the first time takes longer than desired.
4. Not Suitable for Complex UI
If the app that you want to develop requires many interactions like animations, screen transitions, or complex gestures, React Native will be a poor platform choice. Even though it has a gesture responder system, implementing complicated screens is a challenge. The root cause for this is that Android and iOS have different touch subsystems, so a unified API is not efficient.
5. Lack of Security
Since React Native is an open-source framework, it creates a concern of security among developers. This is especially evident when creating apps for sensitive sectors like banking, finance, etc., where data confidentiality needs are extremely high. So for such apps, React Native is not usually chosen.
6. Memory Management
For computation-intensive applications, React Native is not a preferred choice. This is because it is based on JavaScript. The use of float computations makes it difficult to manage the memory and its usage. As a result, the performance and speed of the apps developed on React Native are affected.
Who is using React Native?
Nothing beats real-life examples, right? You can read about several other advantages offered by React Native app development and still not be sure. But what if you see a list of popular apps built on React Native? Wouldn’t that be great? Here you go.
1. Facebook
React Native was created as a part of Facebook’s hackathon project. It was initially designed for iOS app development but was later extended for Android as well. To test the efficiency of React Native, the development team converted Events Dashboard on Facebook for iOS app. It resulted in excellent performance improvement, with Events Dashboard startup becoming twice as fast as before.
2. Facebook Ads
Facebook Ads was the first React Native app used for android app development. It resulted in an app with a clean interface, intuitive UX, and easy navigation. The app achieved smooth animations and lightning speed performance with the use of React Native.
3. Instagram
Instagram took up a big challenge when they decided to move their existing app to new technology. They started by implementing the Push Notifications view in React Native and later moved the whole app to the platform.
4. Walmart

With an aim to become the world’s largest online retailer, Walmart revised its mobile app using React Native to improve the customer experience. React native made their app perform fast and work smoothly thus, enriching the customer experience.
Skype, Airbnb, UberEats, Myntra, Wix, Pinterest, KFC, Delivery.com are some other well-known applications that used React Native app development for their business solutions.
Wrapping up
The future of React Native is bright. With all its pros and cons, the overall feedback for React Native is positive and giants in the mobile app industry vouch for its efficiency. React Native increases the speed of mobile app development by a significant margin, and there are no two ways about it. If you are looking to build a mobile application for your business solution, React Native app development should be among your top choices.
Mindster is a leading mobile app development company that provides unique React Native app development services for businesses. With our commitment to perfection and extensive experience in building first-class native applications, our developers will provide your business solution with complete all round services.
- Agentic AI1
- Android Development3
- Artificial Intelligence37
- Classified App3
- Custom App Development5
- Digital Transformation12
- Doctor Appointment Booking App14
- Dropshipping1
- Ecommerce Apps40
- Education Apps2
- Fintech-Apps38
- Fitness App4
- Flutter4
- Flutter Apps20
- Food Delivery App5
- Grocery App Development1
- Grocery Apps3
- Health Care10
- IoT2
- Loyalty Programs10
- Matrimony Apps1
- Microsoft1
- Mobile App Maintenance2
- Mobile Apps130
- On Demand Marketplace1
- Product Engineering6
- Progressive Web Apps1
- React Native Apps2
- Saas Application2
- Shopify9
- Software Development3
- Taxi Booking Apps7
- Truck Booking App5
- UI UX Design8
- Uncategorized7
- Web App Development1



















Comments