Unveiling the Key Flutter 3.10 Feature
2 Aug 23 


Google has just released Dart 3 and Flutter 3.10, representing two significant improvements to the programming language and its related UI toolkit. The latest version, Flutter 3.10 feature are highly noted by the developers. With Flutter app development, Designers can now build exceptional apps for mobile, web, and desktop systems. This is due to significant upgrades in efficiency, design refinements, and increased platform compatibility.
The Google-developed open-source UI software development kit, Flutter, is well known for its relentless quest for improvement and thrives in its vibrant and active society. Flutter has continually worked to push the envelope and is renowned for its steady growth in characteristics, fixing problems, and efficiency improvements. The most recent version of Flutter, 3.10, aims to take this goal even further. What has changed in Flutter 3.10? To understand more, proceed to read this article to understand the Flutter 3.10 features.
Flutter 3.10
Version 3.10 of Flutter, the latest release, has several improvements that should make it easier to create web and mobile applications. Flutter’s most recent version includes many additions, notably novel widgets, strengthened security protocols, framework modifications, upgrades to already-existing widgets, speed growth, and several other changes. The better Material Design Widgets that come with Material 3 and Navigation improvements are the most essential changes in Flutter 3.10 features.
In addition, they modified the Pickers and Bottom Sheet Widgets for more features and added an impeller for improved visual performance and reliability benefits. In addition, there are improvements for APIs, online and mobile apps, and more.
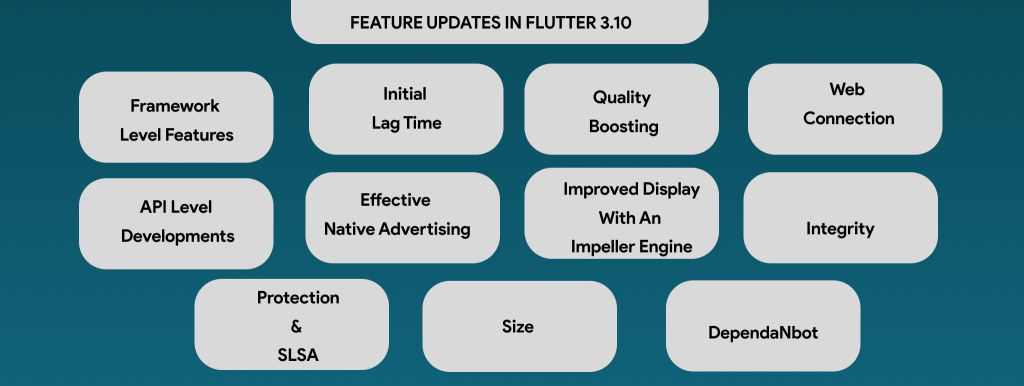
Feature Updates in Flutter 3.10

1. Framework Level Features
The Flutter framework is a standout as a market leader in terms of design innovation. You’ll surely notice a new phase of UI design features with Flutter’s most recent iteration. Prepare to learn innovative and intriguing concepts for creating visually appealing user interfaces.
With the introduction of the Material 3 Library in Flutter 3.10, a thorough set of design guidelines for producing aesthetically appealing interfaces is now available. With the most recent version, Google added new themes and elements, improving the results for designers.
Developers may activate the Material Design Changes using the useMaterial3:true parameter to take advantage of these improvements. Discover how to utilize Flutter 3.10 to create better UI/UX Design! Additionally, you can use colors from the chosen theme to improve the visual impact of your projects. You may also use colors that have been taken from one picture or a color bar that has been included in a theme.
These color combinations offer greater versatility and attractive potential due to modern design. The navigation bar has been improved with the new Flutter 3.10 style. The navigation bar’s usefulness and functionality will be enhanced with additional heights and colors. Thanks to the most recent design updates, the Search Bar and Search Anchor capabilities have been enhanced and made more usable in Flutter 3.10.
Predictive text improves search results by providing time-saving recommendations, making it more effective. With the help of this novel function, an ever-changing set of relevant search queries may be created inside the display.
Text Field: The features of the text field have been subtly modified along with the colour scheme and general navigation mechanisms. Shortcuts may extend the choices within a text block, enabling faster and more accurate editing.
2. Initial Lag Time
The leading cause of inefficiency in many applications is latency. Identifier lookups throughout mobile app development might cause more delay, which has a detrimental effect on the app’s overall performance. But with the introduction of Flutter version 3.10, the Flutter development team carefully fixed these problems within the package, enhancing startup delay and overall speed.
3. Quality Boosting
Flutter 3.10 features has spent time resolving its burden while moving to the following drawable layer. Frame rates may be improved by selecting a non-nil number for the background color of FlutterViews. The application of this technology has successfully addressed speed concerns. However, the additional efforts made by Flutter to increase its speed led to specific problems with quality and latency.
With the improvement of the DisplayList structure and other rendering features, considerable processing time savings have been made. This optimization has streamlined processes by speeding up overall efficiency and simplifying some procedures.
4. Web Connection
It’s vital to remember that “Flutter for the Web” is not the same as a traditional web platform because numerous platforms already exist in that field. However, using cutting-edge web technologies like CanvasKit, Flutter offers dependability and consistency in application development. These ground-breaking kits aim to streamline the developer’s expertise and provide them access to cutting-edge features.
Three main goals accessibility, compatibility, and load time were the focus of the development of Flutter for the web. Their goal was to reduce load times to enhance user experiences and promote sustained use of online apps.
With the release of version Flutter 3.10 feature, CanvasKit’s size has significantly decreased, resulting in quicker loading times for the platform. Furthermore, using fonts and images with smaller file sizes might improve the app’s overall performance and effectiveness.
5. API Level Developments
With the updated version of Flutter, the APIs utilized by the framework have also undergone improvements. Why Decoding APNG pictures presented developers with difficulties, necessitating the need for modifications. The image-loading APIs have been improved to successfully manage the loading of APNG images.
The image-loading APIs have undergone substantial upgrades, which has increased the pace at which pictures in mobile applications render. These changes improve load times and overall picture speed by enabling better handling of situations involving unexpected aspect ratios, bounding box limitations, and several other circumstances.
6. Improved Display With an Impeller Engine
Recognizing that visuals are the basis of UI Design, Flutter has constantly enhanced the graphic experience of development for developers. Designers aim to create aesthetically inviting solutions that display quickly and provide the best efficiency. The Impeller engine seeks to offer such service exclusively to Flutter-using developers. It will be superior to the developer’s prior knowledge of Flutter engines and visual tools.
The iOS operating system was used to test the Impeller engine’s first iteration. However, this is now iOS’s default engine for visual design after receiving an efficiency bonus. The designers of Flutter 3.10 have included compatibility for the Android preview in the most recent version of the engine.
This update uses the engine’s impressive processing features to guarantee that Flutter apps provide exceptional performance. Regardless of how you release apps for iOS or Android, customers can count on a consistently excellent performance. Utilizing the Impeller engine has many benefits, like needing fewer processing steps and having a smaller memory footprint. Therefore, it also increases bandwidth utilization and speeds up programme loading.
Besides boosting efficiency, the Impeller engine is essential for accelerating the delivery of particular app functionality. Furthermore, the committed Flutter community is working hard to expand the functionality of the Impeller engine. They have started rolling out fixes to enhance the quality and functionality of the engine. Additionally, the application’s total size will significantly decrease because of its rendering engine. Consequently, it improves the user experience and makes accessing the program easier for more people.
Through Metal APIs, the Impeller engine smoothly connects with iOS application development. In contrast, Android uses Vulkan APIs for a comparable function. These systems use the strengths of their APIs to make the most of the Impeller engine’s capabilities, which accelerate rendering times.
7. Protection & SLSA
In the modern digital transformation period, protecting software against possible dangers and cyber assaults is of the utmost significance, especially for Flutter app developers. It was determined that improving the platform’s security was essential to improving the developer experience.
The makers have introduced a thorough best practices program to inform developers about safety problems and suggested features. This program is part of a continuous effort to guarantee increased safety standards. The team has also used Dependabot and OpenSSF Scorecards to safeguard critical information and sources inside apps.
8. Integrity
When developing apps using Flutter, improving performance has been a top goal. To solve this issue, the developers added GPU driver features to the most recent version of Flutter, primarily intended to increase reliability within Android apps. This suggests that you don’t have to work on the full screen. Instead, you must concentrate on the aspects that must be changed immediately.
Multiple device management presented difficulties and led to reliability problems in this area. However, this repainting functionality has been eliminated with the launch of Flutter 3.10, leading to better quality control and code reloading possibilities.
9. Size
Both app developers and consumers have long been concerned about app size. Flutter app development uses SkParagraph for layout construction, element adding, and rendering. However, including the Manikin and LibTxt flags in the most recent version of Flutter seeks to address these issues by reducing the number of elements and enhancing app functionality.
10. Dependabot
It is specially easy to see project problems and offers a quick way to keep track of, fix, and update them as needed. The processes have also been certified as SLSA (Supply Chain Level for Software Artefacts) Level-1, underscoring the dedication to improving the Flutter tools and assuring their usefulness.
The most recent Flutter 3.10 release also adds security upgrades that enhance development and test settings. These improvements provide thorough data auditing and logging, allowing for future analysis. These tools will help developers better understand how the setting functions, enhancing their work.
11. Effective Native Advertising
Flutter 3.10 supports native advertising, making it simple to customize how it displays within an application. This tweak improves the consumer’s interaction by making the ads more customer-driven. You may design ads from the start using this tool, and they will match the appearance of your application. When consumers engage with the advertising, you can have a customized and native-like encounter due to the design’s versatility by creating content that melds perfectly with the design.
You will also have various choices for adding advertisements to your apps. These choices include overlays and changeover sequences, providing multiple and adaptable ways to integrate ads smoothly. You may get help converting advertising that aligns with your app’s user experience by using the Dart API in the Dart programming language. The lack of platform-dependent code writing is a crucial advantage of this strategy, which improves the developer workflow.
Wrapping Up
Designers build app solutions that are more reliable and provide their applications with new features, according to the release of Flutter 3.10. Every architectural improvement is carefully planned and implemented with the community’s help. Top Flutter app development companies may more quickly and easily create beneficial and aesthetically pleasing apps by utilizing the possibilities of Flutter 3.10.
At Mindster, we are the leading mobile app development company with decades of experience in building mobile app solutions that meet the requirements and needs of the customer. We build mobile apps using the most intuitive and simple UI/UX Design.
- Agentic AI1
- Android Development3
- Artificial Intelligence36
- Classified App3
- Custom App Development5
- Digital Transformation12
- Doctor Appointment Booking App14
- Dropshipping1
- Ecommerce Apps40
- Education Apps2
- Fintech-Apps38
- Fitness App4
- Flutter4
- Flutter Apps20
- Food Delivery App5
- Grocery App Development1
- Grocery Apps3
- Health Care10
- IoT2
- Loyalty Programs9
- Matrimony Apps1
- Microsoft1
- Mobile App Maintenance2
- Mobile Apps130
- Product Engineering6
- Progressive Web Apps1
- React Native Apps2
- Saas Application2
- Shopify9
- Software Development3
- Taxi Booking Apps7
- Truck Booking App5
- UI UX Design8
- Uncategorized6
- Web App Development1



















Comments