Making Your Online Store App Faster: Simple Tips for Better Performance
18 Jul 25 


Have you ever thought about how your online store app’s speed affects your customers and your business? Imagine this if a customer wants to quickly check product prices on your app, but it takes forever to load. What happens? They get frustrated, delete your app, and go to your competitor instead.
Today’s smartphones are powerful, so your online store app should load fast. If you’re a business owner or entrepreneur wanting to make your app faster, you’re in the right place.
This blog will teach you why making your app faster is important and give you simple tips to speed it up. Let’s start!
Why Making Your Online Store App Faster Matters

If you want your online business to succeed in 2025, making your app fast and easy to use is super important. A good user experience goes hand in hand with good app performance.
Google found that when a page takes 3 seconds to load instead of 1 second, 32% more people leave the site. Here are the benefits of making your online store app faster:
➡ Better User Experience:
People want to find information and products right away. A slow app creates a bad experience and makes people leave your site. A fast app makes it easy to browse, search for products, and check out, which makes customers happier. You can work with a good design company to make your app look great and work well.
➡ Fewer People Leave Without Buying:
Slow apps make people abandon their shopping carts because they don’t want to wait for the slow payment process. Even a one-second delay can make many more people leave. Faster apps lead to more sales and more money.
➡ Better Search Rankings:
Google considers website speed when ranking sites. Faster sites show up higher in search results, which means more people will find your site naturally.
➡ Better Mobile Experience:
More people are shopping on mobile apps these days. Mobile users often have slower internet, so making your app load fast will turn mobile users into loyal customers.
➡Beating the Competition:
In the competitive online store world, a fast app gives you a big advantage. People are more likely to choose and stick with your app if it loads quickly and meets their needs. A slow app might make them switch to a competitor.
➡More Sales and Money:
Faster loading directly increases your sales and revenue. When pages load quickly, customers are more likely to complete their purchases. A good mobile app development company can help make your app load faster.
➡Better Brand Image:
A slow app hurts your brand’s reputation. Customers think slow loading means you’re unprofessional, unreliable, and might have security problems. A fast app builds confidence and trust with customers.
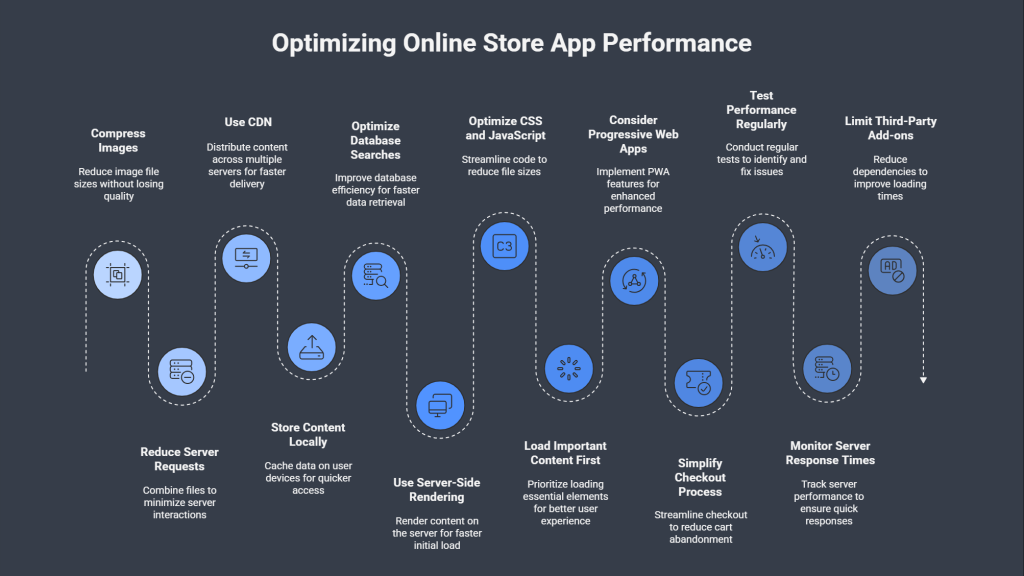
Simple Tips to Make Your Online Store App Faster
Online store apps benefit businesses in many ways. With these apps, you can reach lots of users and offer many products. But as technology gets better, customers expect more. To stay competitive, your app needs to work great and provide an amazing experience.

When hiring an online store app development company, make sure to discuss these practical tips to make your app faster:
1. Make Images Smaller

Images are important in online store apps because they show products and help people decide to buy. But big image files make apps load slowly. To fix this, compress images to make them smaller without losing quality. Use modern image formats like WebP that compress better and work on most browsers. Also, use lazy loading so images only load when users need to see them.
2. Reduce Server Requests
Every time your app asks the server for CSS, JavaScript, and images, it slows down loading. Reduce these requests by combining multiple CSS and JavaScript files into single files. Use CSS sprites to merge multiple images into one, and use font icons instead of individual image icons. Fewer requests mean faster loading.
3. Use a Content Delivery Network (CDN)
A CDN stores and serves your app’s files from servers close to where your users are located. By spreading content across multiple servers, CDNs reduce the delay in loading resources, making things load faster. This is especially helpful for global online stores, as it ensures faster content delivery to users worldwide.
4. Store Content Locally
Caching means storing frequently used data and resources on the user’s device, which reduces server requests and improves loading times. Store images, CSS, and JavaScript files on the user’s device, and use server-side caching for changing data to make things faster. Just make sure caching doesn’t show old, outdated content by setting proper expiration times.
5. Make Database Searches Faster
How efficiently your database works directly affects your app’s performance?
Optimize database searches to quickly get product information and user data. Use proper indexing, avoid complex joins, and cache frequently requested data to speed up database operations. Expert online store app development companies always make sure database searches are optimized.
6. Use Server-Side Rendering
Server-Side Rendering creates and serves HTML content on the server before sending it to the user’s device. This can lead to faster initial loading times, especially on slower internet connections, because it reduces the time needed to load and display content compared to client-side rendering.
7. Optimize CSS and JavaScript
Compress, optimize, and combine CSS and JavaScript files to make them smaller and reduce loading time. Remove extra spaces, comments, and unnecessary characters from the code to significantly improve loading times. Consider using asynchronous loading for non-essential scripts so they don’t block the app from displaying.
8. Load Important Content First
Load critical content that appears first on the screen before loading less important content. This gives users a faster impression of your app’s speed. Show essential elements like product images, descriptions, and action buttons before less critical content to engage users quickly and keep them on your app longer.
9. Consider Progressive Web Apps
Progressive Web Apps (PWAs) combine the best features of websites and mobile apps, offering features like offline access, push notifications, and fast loading. PWAs use service workers to cache resources, letting users access your app even when they’re offline. Using PWA features can significantly improve overall app performance and user experience.
10. Simplify the Checkout Process
A complicated and slow checkout process makes people abandon their carts and reduces sales. Simplify the checkout process by removing unnecessary steps and only asking for essential information. Offer guest checkout options so users can make purchases without creating an account.
11. Test Performance Regularly
Regularly test your app’s performance using tools like Lighthouse, PageSpeed Insights, and WebPageTest. These tools give you valuable information about loading times, performance metrics, and areas that need improvement. Regular performance testing helps you find problems and make informed decisions to optimize your app further.
12. Monitor Server Response Times
Keep a close watch on your server’s response times to detect and fix any issues affecting app performance. Slow server response times can significantly impact loading times and user experience. Use monitoring tools to ensure your server consistently delivers responses within an acceptable timeframe.
13. Limit Third-Party Add-ons
While third-party integrations add functionality to your app, each integration can create dependencies and increase loading times. Limit the number of third-party scripts and integrations to only essential ones to avoid delays caused by external dependencies.
Final Thoughts
Improving your online store app’s performance is an ongoing process that requires careful analysis, testing, and optimization. By following these tips and implementing performance best practices, you can achieve faster loading times, provide a smooth user experience, and boost user engagement and sales.
Focusing on app performance not only benefits your users but also contributes to your app’s success and competitiveness in the ever-growing online store market. When starting your online store app project, discuss these performance improvement tips with your development company in detail.
For businesses looking to build high-performing online store apps, partnering with an experienced development company like Mindster can make all the difference. As a successful ecommerce app development company, Mindster has the expertise to implement these performance optimization strategies and create fast, user-friendly apps that drive business growth and customer satisfaction.
- Agentic AI1
- Android Development3
- Artificial Intelligence37
- Classified App3
- Custom App Development5
- Digital Transformation12
- Doctor Appointment Booking App14
- Dropshipping1
- Ecommerce Apps40
- Education Apps2
- Fintech-Apps38
- Fitness App4
- Flutter4
- Flutter Apps20
- Food Delivery App5
- Grocery App Development1
- Grocery Apps3
- Health Care10
- IoT2
- Loyalty Programs9
- Matrimony Apps1
- Microsoft1
- Mobile App Maintenance2
- Mobile Apps130
- On Demand Marketplace1
- Product Engineering6
- Progressive Web Apps1
- React Native Apps2
- Saas Application2
- Shopify9
- Software Development3
- Taxi Booking Apps7
- Truck Booking App5
- UI UX Design8
- Uncategorized7
- Web App Development1



















Comments