Flutter Vs React Native: which one is best for your next project?
5 Aug 24 


Are you struggling to decide between Flutter and React Native for your upcoming mobile app development project? This blog is here to help you make an informed choice. We’ve thoroughly compared these two popular frameworks, highlighting their strengths and weaknesses in easy to understand terms. From intuitive interfaces to strong performance, we cover everything you need to know to choose the best option for your needs.
Choosing a reliable framework is crucial for mobile app development as it provides a structured environment, predefined components, and tools that help streamline the creation process. Frameworks like Flutter and React Native encapsulate best practices, facilitate code reusability, and expedite the deployment of feature rich applications across various platforms.
Flutter and React Native are among the top choices for developers. Within just two years of its launch, Flutter attracted about 2 million users by 2023. It also boasts a strong online presence with 4,000 followers on Reddit, 145,000 stars on GitHub, and over 111,456 questions asked on Stack Overflow.
React Native, even in 2024, remains a popular choice and is the second most utilized cross-platform mobile app development framework. Reports indicate that 14.85 percent of the top 500 installed applications in the US were developed using React Native. This shows that both frameworks are highly usable and reliable, making the choice between them a tough decision.
So, which is better: React Native or Flutter? This is a common question among developers looking for the ideal framework. This blog post will explain Flutter and React Native and why you should consider them for mobile app development.
Overview of Flutter

Flutter has won over many experts in the field. Developers love using Flutter for enterprise apps, custom development, and other projects because it often exceeds their expectations. Flutter allows developers to create high quality native interfaces for both iOS and Android using a single codebase. It offers customizable widgets and a fast rendering engine, making it easy to build visually appealing and high performing apps.
Flutter uses the Dart programming language, which is known for being simple and efficient. One of Flutter’s best features is hot reload, which lets developers see changes instantly as they code. This speeds up the development process significantly.
Pros of Flutter
- Unified Codebase
- Enhanced UI
- Rapid Development.
- Nativelike Performance
- Full Device Access
- Vibrant Community
Cons of Flutter
- Steep Learning Curve
- Limited Libraries
- PlatformSpecific Issues
- Larger App Size
- Native Code Integration
Which Companies Use Flutter?

Many well known companies use Flutter for cross platform app development, including Google, Groupon, Alibaba Group, Tencent, Dream 11, Sonos, Nubank, and Emaar. These are just a few examples, but the actual number of Flutter users is vast. Flutter’s ability to provide a seamless native experience across different platforms with just one codebase has made it a popular choice in various industries.
Overview of React Native

React Native is a popular open source framework developed by Facebook. Launched in 2015, it allows developers to build mobile applications using JavaScript and React. React Native aims to bridge the gap between web and mobile app development by enabling developers to leverage their web development skills to create mobile applications. This makes it a popular choice among developers familiar with JavaScript.
Pros of React Native
- Open Source
- Hot Reload
- Reusable Code
- CrossPlatform
- Great User Interface
- Web Tech Familiarity
- Modular Design
Cons of React Native
- PlatformSpecific Issues
- Native Module Dependence
- Custom UI Limits
- Large App Sizes
- Limited Platform Features
- Performance Constraints
Also read: The Benefits of Choosing Flutter for Your Mobile App Development Project
Which Companies Use React Native?

Many well known companies worldwide use React Native, including Facebook, Instagram, Bloomberg, Pinterest, Skype, Tesla, Uber, Walmart, Wix.com, Artsy, Discord, Tencent QQ, Adidas Glitch, Baidu, and CBS Sports. These are just a few examples, and many other organizations have also chosen React Native for cross platform app development. Its flexibility, efficiency, and capability make React Native a popular choice for companies in various industries.
React Native vs Flutter: Exploring Similarities
Before diving into the differences between React Native and Flutter, let’s first look at what they have in common. Both frameworks let developers create apps that work on both iOS and Android using just one codebase. This approach makes development more efficient and cost effective.
Both Flutter and React Native use a declarative UI style, which means developers describe how they want the interface to look rather than how to build it step by step. They also both feature hot reload, allowing developers to see changes instantly as they code. This makes it easier to test and fix issues quickly.
Additionally, both frameworks benefit from large, active communities. These communities provide a wealth of resources, documentation, and third party libraries that help developers with their projects. These shared features make both frameworks appealing choices for mobile app development, and the decision often comes down to personal preference and project needs.
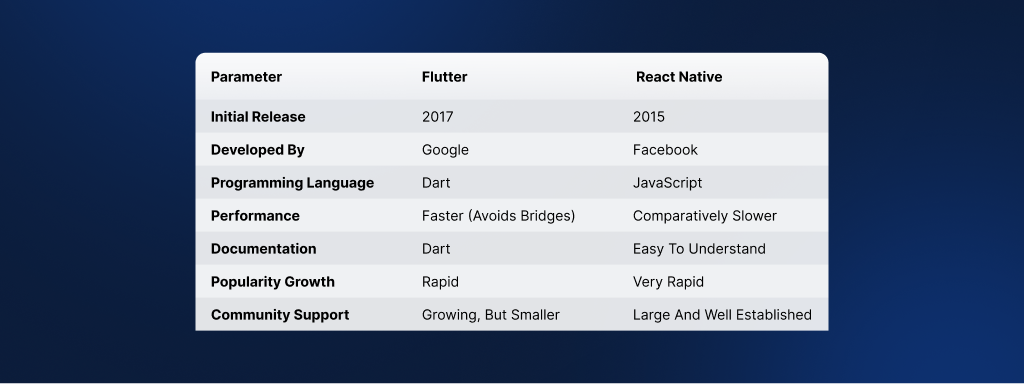
Flutter vs. React Native: What’s the Difference?
Flutter, created by Google, allows developers to build apps for both iOS and Android with a single codebase, ensuring a consistent experience across devices. In contrast, React Native, developed by Facebook, uses JavaScript and React to create apps that feel native on both platforms.
Both frameworks are strong contenders, making it challenging to pick a clear winner. Let’s explore their differences to help you decide which one might be best for your project.

Performance Analysis
When comparing React Native and Flutter, performance is key. React Native uses JavaScript bridges to run apps on different platforms, which can slow things down. Flutter, however, skips these bridges and directly compiles to native code, making it generally faster and more efficient.
User Interface and Design
Flutter excels in creating unique and beautiful UIs with its wide range of customizable widgets. It uses a single codebase to ensure apps look and behave the same on both iOS and Android. Flutter has two sets of widgets: Material Design for Android and Cupertino for iOS, and it uses its own rendering engine to keep things consistent.
React Native, on the other hand, uses JavaScript to bridge native code for iOS and Android. This means UI components look and work like their native counterparts on each platform.
Development Speed
Flutter’s hot reload feature, combined with its single codebase and customizable widgets, speeds up development. However, if your app has complex UI elements, you might need to write additional code for iOS and Android, which could slow things down.
React Native is usually faster for development, especially if you have a team familiar with JavaScript. For simpler apps, Flutter can also be a quick option.
Development Tools
Flutter comes with a set of integrated development tools like a performance profiler, network inspector, and widget inspector. These tools help developers find and fix issues quickly. Flutter’s hot reload and IDE integration further speed up development.
React Native uses Expo for rapid prototyping and offers tools like the React Native Debugger, which is great for debugging with features like Redux DevTools integration. It also works well with popular IDEs like Visual Studio Code.
Documentation Process
Flutter provides well organized and regularly updated documentation, including guides, API references, and practical examples. This makes it easier for developers to find the information they need.
React Native’s documentation is more scattered and can be harder to navigate, with some information being outdated. This makes Flutter a better choice for those who rely heavily on documentation.
Widgets and Third Party Libraries
Flutter has builtin widgets that help maintain consistency across platforms without needing many external libraries. This can make development smoother.
React Native has a variety of UI components but often relies on third party libraries for additional functionalities, which can slow down development.
Ease of Installation
React Native benefits from using Node Package Manager (NPM), which makes installation quick and straightforward. Flutter’s installation process is more involved, requiring additional setup steps.
Architecture
Flutter uses Skia, a powerful graphics library, and compiles Dart code directly to native code, providing a streamlined development experience.
React Native uses the Flux architecture with a JavaScript bridge, which can be less efficient compared to Flutter’s approach.
Learning Curve
Flutter uses Dart, which can be new for many developers but is easy to pick up for those familiar with JavaScript. Learning to use Flutter’s widget based system may take some time.
React Native uses JavaScript and React, which many developers already know, making it easier to learn and use. This gives React Native an advantage in terms of learning curve.
Ecosystem and Community
Flutter, launched in 2018, has a growing collection of plugins and a developing community. It’s getting better but is still newer compared to React Native.
React Native, introduced in 2015, has a mature ecosystem with lots of libraries and an active community. This longstanding support makes it a reliable choice for many developers.
React Native vs. Flutter: Final Verdict
Choosing between React Native and Flutter depends on your specific needs:
Choose React Native if:
- Your team is experienced with JavaScript and React.
- You need many thirdparty modules.
- Your app requires deep integration with native features.
- You need a faster development cycle.
Choose Flutter if:
- You need a highly customized UI that works seamlessly across platforms.
- You’re developing highend apps or games with smooth animations.
- You have a tight budget and timeline.
- You want to maintain a single codebase for both iOS and Android.
Both frameworks have their advantages. The best choice depends on your project’s needs, your team’s expertise, and your specific requirements. Either framework can work well if chosen correctly, so make sure to pick the one that aligns best with your goals.
Why to choose mindster for next project?
Choosing Mindster for your Flutter or React Native project ensures you benefit from our extensive expertise and experience with both frameworks. We offer innovative solutions to meet your unique needs, leveraging our agile development process to deliver high-quality, robust applications on schedule. Our commitment to quality assurance and post-launch support guarantees that your app performs optimally and remains up-to-date. With a track record of successful projects and a focus on cost-effective solutions, Mindster provides a reliable and dedicated partnership to turn your mobile app vision into reality.
- Agentic AI1
- Android Development3
- Artificial Intelligence37
- Classified App3
- Custom App Development5
- Digital Transformation12
- Doctor Appointment Booking App14
- Dropshipping1
- Ecommerce Apps40
- Education Apps2
- Fintech-Apps38
- Fitness App4
- Flutter4
- Flutter Apps20
- Food Delivery App5
- Grocery App Development1
- Grocery Apps3
- Health Care10
- IoT2
- Loyalty Programs10
- Matrimony Apps1
- Microsoft1
- Mobile App Maintenance2
- Mobile Apps130
- On Demand Marketplace1
- Product Engineering6
- Progressive Web Apps1
- React Native Apps2
- Saas Application2
- Shopify9
- Software Development3
- Taxi Booking Apps7
- Truck Booking App5
- UI UX Design8
- Uncategorized7
- Web App Development1


















Comments