Challenges Faced by a Developer While Converting Flutter App Into Web
8 Aug 23 


The Google-developed software development kit, Flutter. The flutter app framework officially surpassed React Native in 2022, overtaking it as the current cross-platform technology king. According to Google statistics, over a million Flutter-based apps have been made available to the general public. Despite its rising popularity, Flutter is still widely recognized as a cross-platform (Android & iOS) mobile development application.
Only a few industry insiders know that Flutter may also be applied to online applications, though! In addition to being time and money-efficient, flutter app development is one of the most exciting products today. Flutter’s efficiency is approaching native solutions with each version.
Many businesses have decided to add Flutter for the web to their digital offering with an intense focus on expanding the number of consumer touchpoints. The fintech industry widely uses Flutter app development.
Also Read: Unveiling the Key Flutter 3.10 Feature
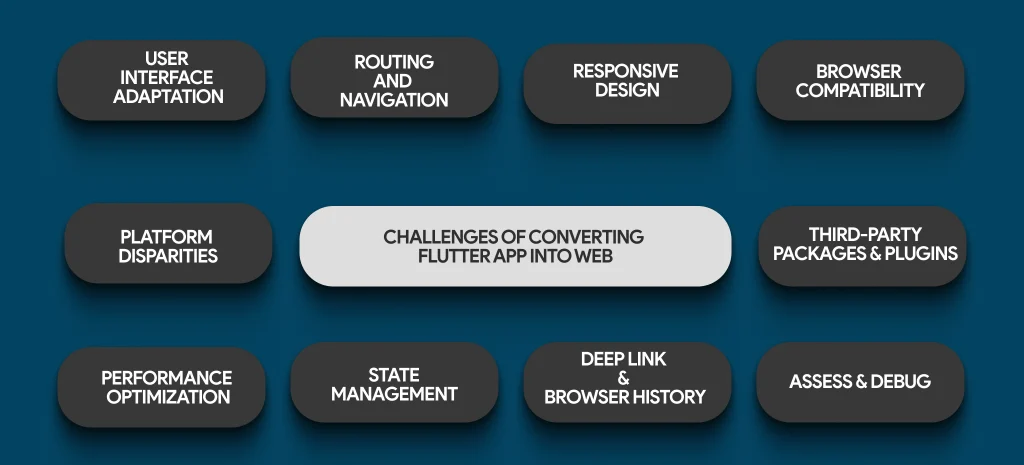
Challenges of Converting Flutter App Into Web

1. User Interface Adaptation
There are substantial differences between the UI design philosophies used for mobile and web platforms. Although the web demands responsiveness for many screen sizes and interaction modalities (mouse, keyboard, touch), Flutter’s UI elements are optimized for touchscreen engagements on smartphones and tablets. Modifying the UI’s navigation, conversations, and design can be challenging to function correctly on both platforms.
Also Read: How to Build Good User Interfaces With Flutter Widgets For Mobile App Development?
2. Routing and Navigation
Routing and navigation adaptation provide issues when converting a Flutter app to a web application. Tab-based interfaces and other mobile-centric navigation patterns may transition differently to the web. To accommodate more extensive displays and a range of user behaviours, designers must reevaluate and restructure navigation flows.
Essential concerns include handling browsing history, enabling deep linking, and ensuring fluid switching between views. To effectively design a unified and simple-to-use navigation structure that caters to mobile and web users, balancing user familiarity with mobile patterns and optimizing the web’s different browsing experiences is necessary.
3. Responsive Design
Switching a Flutter app to a web application presents a sizable barrier regarding responsive design adaptation. To ensure smooth presentation and performance across various web devices and screen sizes, developers must transform Flutter’s mobile-oriented UI components. If developers aim to create a fluid and visually coherent user experience, they must reevaluate designs, optimize CSS, and integrate media queries.
To ensure constant adjustment to different sizes and positions, developers must carefully change fonts, spacing, and user interface elements, balancing subtle differences in mobile and online layout approaches. A profitable conversion depends on balancing these components to produce an appealing and functional web interface on various devices.
4. Browser Compatibility
Compatible browsers are a significant obstacle to turning a Flutter app into a web application. The native widgets and components of Flutter could function variously or need modifications in various internet browsers, including Chrome, Firefox, Safari, and Edge. Thorough testing, possible alternative methods, and fine-tuning to account for variances in rendering engines, CSS styling, and JavaScript interactions are required to ensure constant functioning and look.
Browser compatibility is crucial in the conversion process since developers must handle internet-specific peculiarities, test rigorously to find and fix errors and adjust code to ensure an error-free user interface across multiple browsers.
5. Platform Disparities
Adapting a Flutter app to a web version is a significant difficulty with platform differences. The native widgets and interactions of Flutter might not adapt perfectly to the web environment. Developers must fill efficiency gaps, discover web counterparts for mobile-specific capabilities, and create distinctive features.
Analytical problem-solving is required to balance the subtleties of touchscreen versus cursor relationships, modify animations, and optimize web browser efficiency. Achieving an effortless user experience requires perfectly aligning the app’s capabilities and design between the mobile and online platforms. This requires a rigorous review of feature parity and specific improvements.
6. Performance Optimization
Network latency, asset launching, and processing are just a few of the performance factors that web browsers consider. Considering how resources are loaded, controlling data retrieval and caching, and reducing pointless re-renders may all be essential to improve the app’s web performance.
Also Read: Flutter app development for increased performance
7. State Management
A notable problem in converting a Flutter app to a web application involves integrating state management. While Flutter’s state management tools like Provider or BLoC work well on mobile, they thoughtfully modify to work well on the web. Developments must reevaluate state management tactics to ensure dynamic user interfaces and seamless data flow across various screen sizes and input methods.
To meet the specific requirements of internet connections, designers must optimize state propagation, consider browser-specific behaviours, and even investigate alternate strategies. It’s critical to balance understanding current state management methods and web-specific demands to provide an intuitive and responsive user experience.
Also Read: Top 7 in-demand Flutter state management libraries to look out for in 2023
8. Deep Link & Browser History
Integrating deep linking and browser history features is a significant problem when porting a Flutter app to the web. While online applications need a distinct strategy, mobile apps can use native technologies. Developers must implement URL processing, bookmarking, communication, and context maintenance. Important issues include:
- Managing deep linking complexities.
- Maintaining smooth transitions between several views.
- Maintaining app states when navigating the browser.
To provide viewers with straightforward navigation and the capability to share and return specific app content effortlessly, it is necessary to carefully integrate these capabilities while maintaining user experience with mobile behaviors and offering an identical experience throughout internet browsers.
9. Third-Party Packages & Plugins
Integrating third-party packages and plugins presents a significant challenge when converting a Flutter app into a web application. While many packages are designed for mobile use, they lack web support or exhibit varying behavior. Developers must assess compatibility, seek web alternatives, or create custom solutions to replicate essential functionalities.
Adapting data handling, APIs, and user interface elements to web standards while maintaining the app’s core features requires meticulous evaluation and potential modifications. Striking a balance between leveraging and adapting existing packages for seamless web integration is pivotal to ensuring a robust and feature-rich web application.
10. Assess & Debug
Considerable difficulties arise when turning a Flutter app into a web version, mainly when testing and debugging. Developers may need to employ web-specific debugging strategies, as Flutter’s debugging tools have limited adaptability to the web environment. Thorough testing is necessary to find and fix JavaScript bugs, layout problems, and browser-specific incompatibilities.
To find and fix issues specific to the web platform, designers must navigate different browser behaviors, use browser developer tools, and modify their debugging workflow. It takes a thorough strategy to evaluate and debug the app’s features, design, and efficiency to guarantee a consistent user experience throughout browsers and devices.
Also Read: Flutter Web Limitations – Everything You Should Know
Wrapping Up
Overall, turning a Flutter app into a web application needs thoughtful preparation, design modifications, and awareness of the particular difficulties presented by the web platform. Flutter’s “write once, run anywhere” guiding principle can speed up the process. Still, programmers should be ready to put time and effort into improving the user experience for both mobile and online users.
Check Out Our Blog: Why is Flutter App Development Becoming a Popular Platform for Mobile App Development?
We at Mindster specialize in developing beautiful mobile app solutions for our clients worldwide. Mindster is a leading mobile app development company with over 13 years of experience developing mobile app solutions through our most experienced UI/UX design team. We integrate the Flutter app development framework into our projects and, therefore, create apps with careful design and development using the Flutter framework.
- Agentic AI1
- Android Development3
- Artificial Intelligence37
- Classified App3
- Custom App Development5
- Digital Transformation12
- Doctor Appointment Booking App14
- Dropshipping1
- Ecommerce Apps40
- Education Apps2
- Fintech-Apps38
- Fitness App4
- Flutter4
- Flutter Apps20
- Food Delivery App5
- Grocery App Development1
- Grocery Apps3
- Health Care10
- IoT2
- Loyalty Programs10
- Matrimony Apps1
- Microsoft1
- Mobile App Maintenance2
- Mobile Apps131
- On Demand Marketplace1
- Product Engineering6
- Progressive Web Apps1
- React Native Apps2
- Saas Application2
- Shopify9
- Software Development3
- Taxi Booking Apps7
- Truck Booking App5
- UI UX Design8
- Uncategorized7
- Web App Development1



















Comments